Smart SVG status badges
programmable in Lua
 |
Beautiful |
|
Dynamic |
|
|
Super hackable |
How it works:

You create your badges and (if you want) customise their looks and logic

You copy-and-paste the unique badge URLs into the HTML of your web page
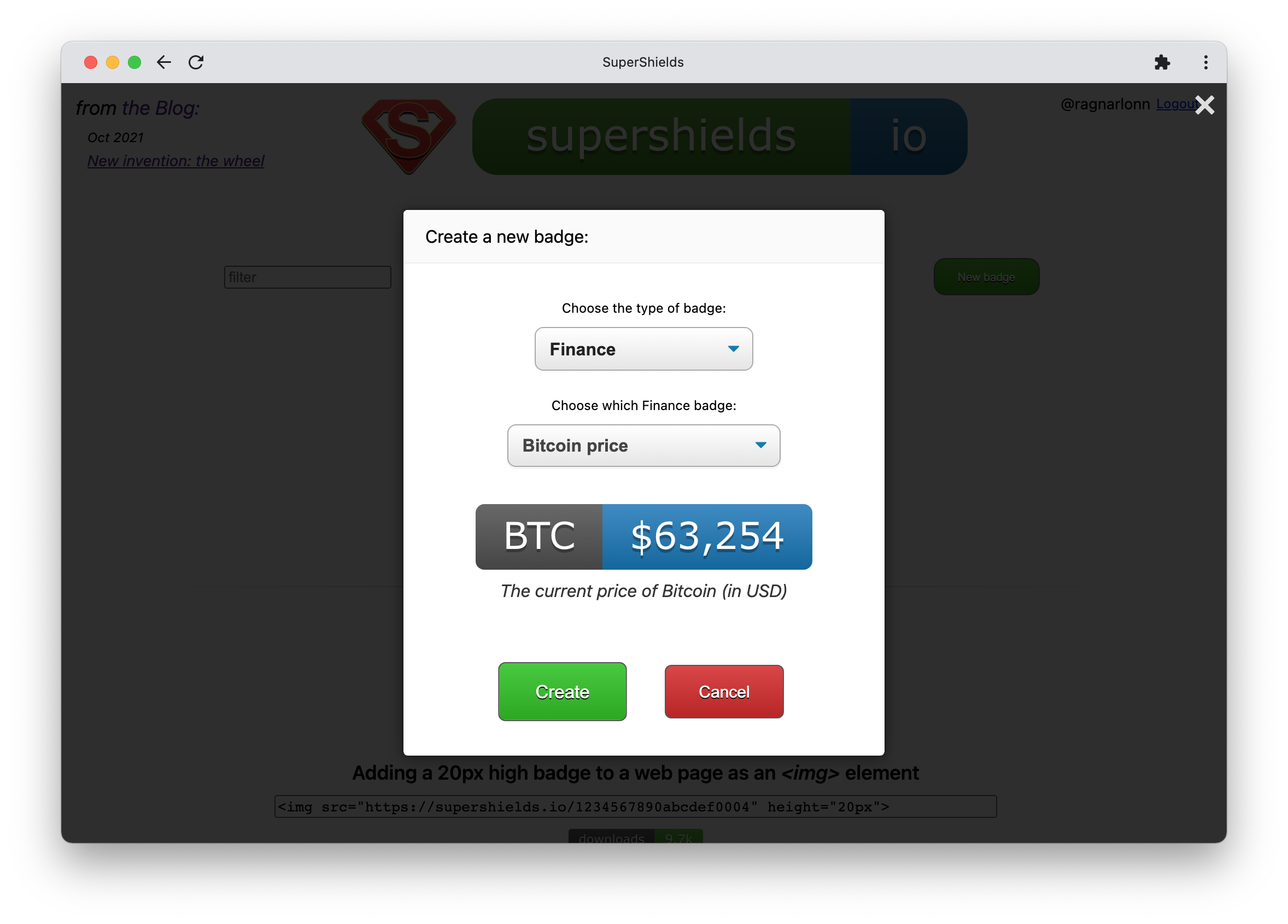
Creating badges

The badge type you choose when creating a new badge is just a template. Badges can be reconfigured/reprogrammed to do whatever you want.
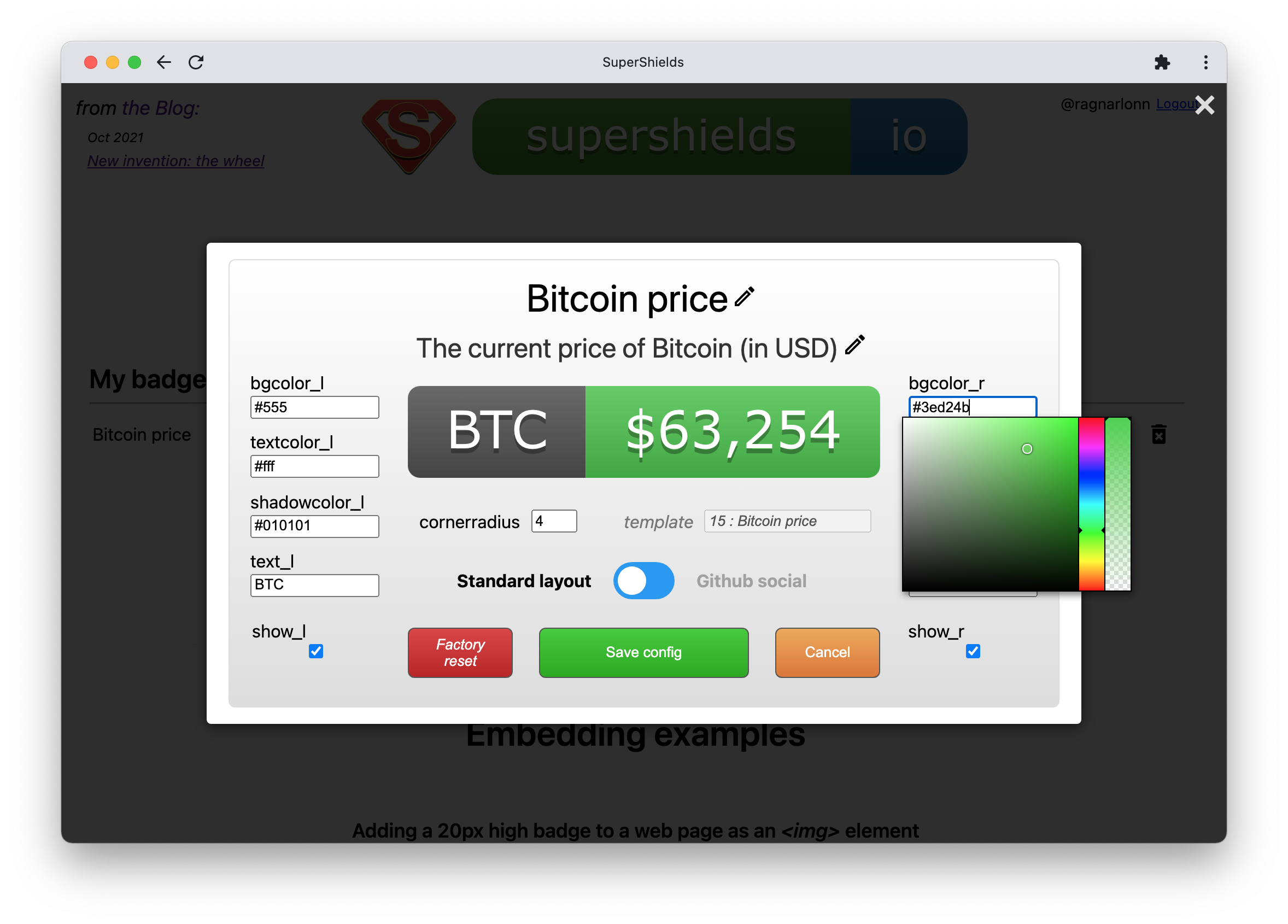
Editing badges

The badge config editor lets you change the looks of a badge (note that the Lua script can override some or all of the configuration defined here).

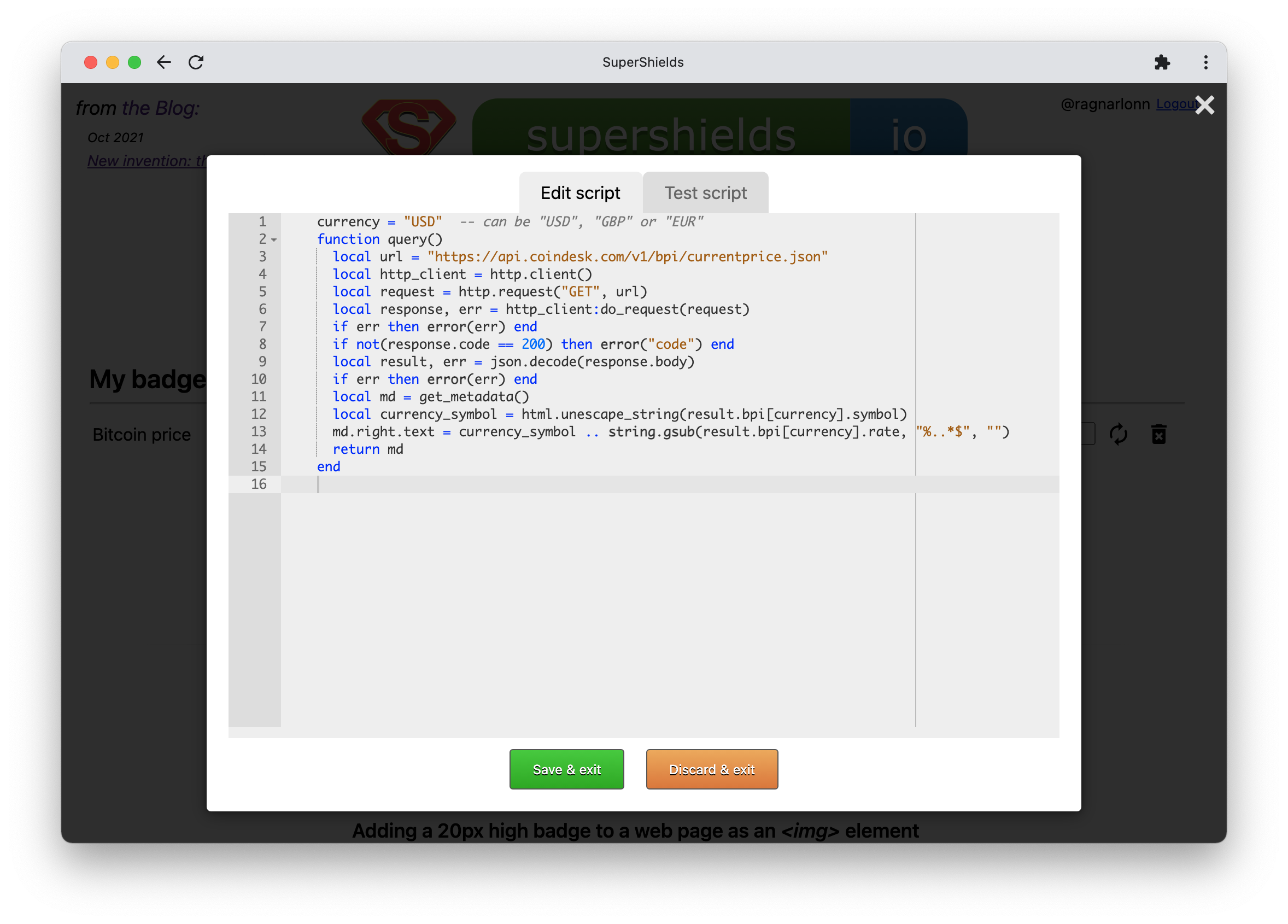
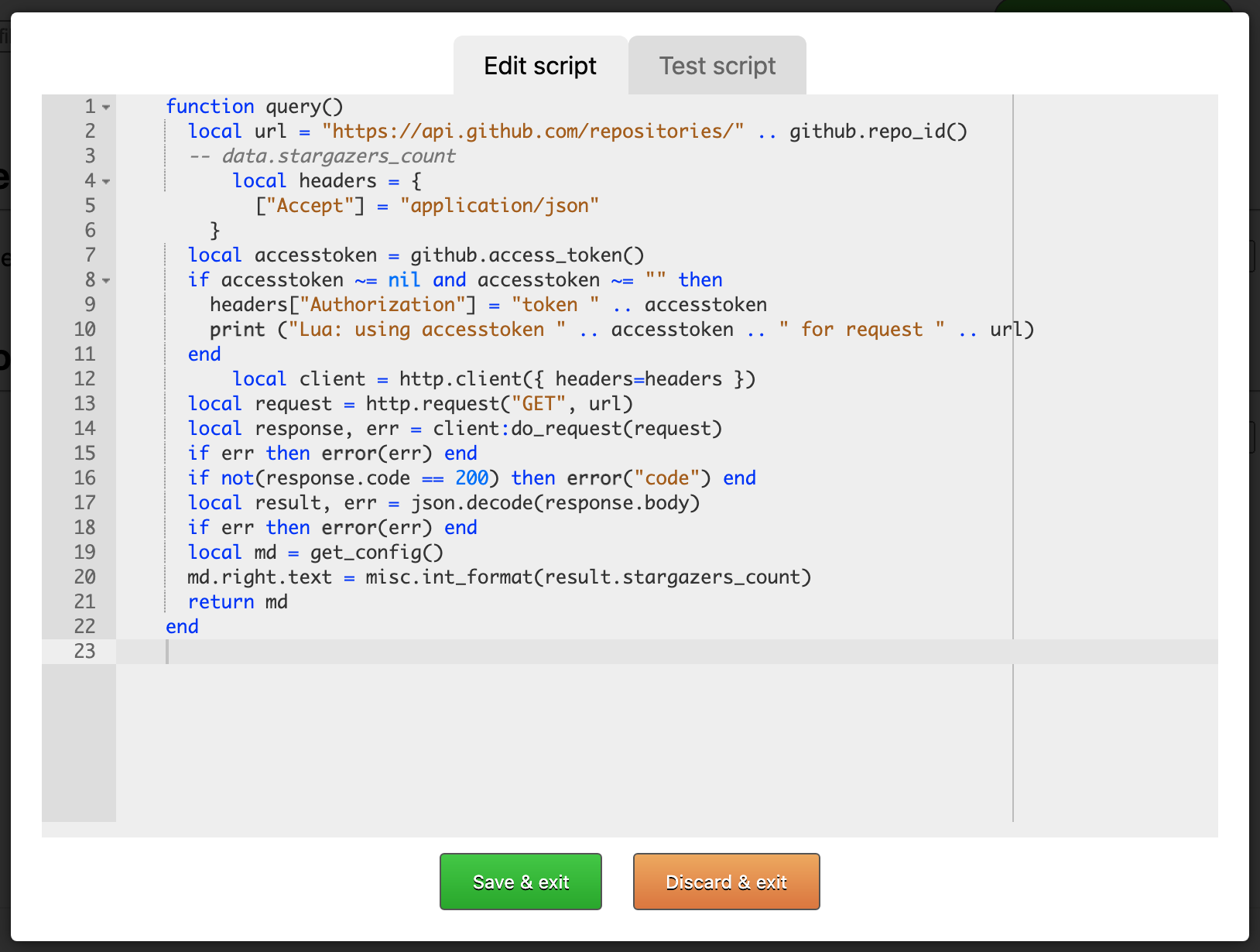
Using the script editor you can program your badge to do whatever you want. The Lua script is executed every time a client wants to fetch the badge. The script can make HTTP requests to fetch data externally, perform any conversions or calculations and will then produce a data object (Lua table) containing formatting information for the badge. Supershields uses this formatting information to render the badge SVG code that is returned to the client.

Sensitive data?
New badges are given a unique URL containing a random hash string that is near-impossible to guess:
https://ift.tt/2fOZ3G0
This means that only people who know the URL to a badge will be able to access it (and view its data). You can install the SuperShields Github app and give it access to your private repos on Github, then create badges that display data from your private repos, but noone will be able to view arbitrary data from your private repos; they can only see data displayed by badges they know the URLs for.
Embedding examples
Adding a 20px high badge to a web page as an <img> element
Same thing but now we set the width instead of the height
Fitting the badge inside its parent element
Auto-updating
All badges have embedded Javascript code that will poll supershields.io regularly for fresh data and update badge contents when necessary - without new page loads.
To enable the auto-update functionality, a badge has to be embedded on a page using an <object> tag (<embed> and <iframe> will also work). This allows its Javascript code to run.
Embedding a badge as an <object> element enables its JS code to run
This badge gets updated every ~30 seconds (*)
Using an <img> tag results in a static badge (JS code is not executed)
This badge is only updated on page load
(*) Note that only Premium users can set their refresh rate as low as 30s. Free users get a 300s refresh rate
Developer documentation
Badge logic is programmable using Lua. The Lua code is written by you but runs on our servers and it determines exactly how a badge will look and what its contents will be.
You use the built-in code editor to write and test the Lua code for your badges

Is it free?

Yes. And the free version currently has all features. Upgrading to Premium means:
- You can create up to 100 badges
- You get more frequent content updates for your badges
- You get access to a lot more badge templates
- You get real, actual support
- You make sure the service keeps running!
Caching
Badges are cached on a CDN (Cloudflare), which means that a client will not get new badge data more often than the cache lifetime. Default cache lifetime is 300 seconds (5 minutes) but Premium users can lower the cache lifetime for their badges down to 30 seconds if they want.
Support
- Free users are supported on a lowest-effort basis.
- Premium users get priority email support where we go to ridiculous lengths to help out.
If you like the service, please consider upgrading to premium as it helps keep the servers on and motivation high to work on improvements!
🌹
from Hacker News https://supershields.io
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.