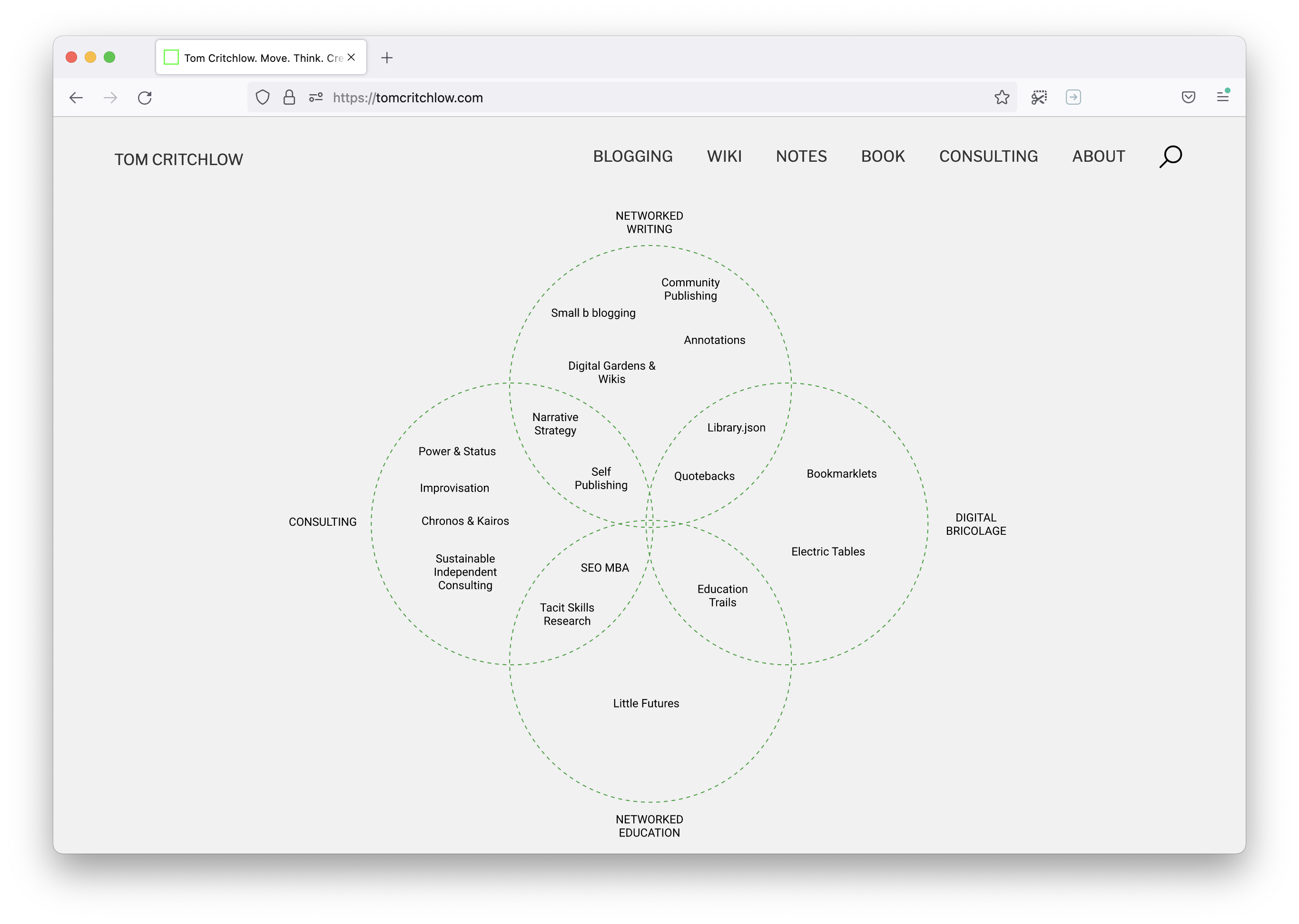
I love a good diagram. So a while back I made a “blog map” for my website homepage that looked a bit like this:

It was always a bit frustrating as a static image though because it’s not clickable.. But then one day I realized that you can actually build clickable diagrams using the magic of Figma, SVGs and CSS!
So, checkout my new clickable interactive homepage.
The good news is that making these is super simple and easy! I’ll walk through how to do that in a sec, but first some inspiration.
Weirdo Bloggy Mappy Diagrammy Things
I’m a sucker for this kind of thing. Here’s a few examples that I was inspired by along the way:
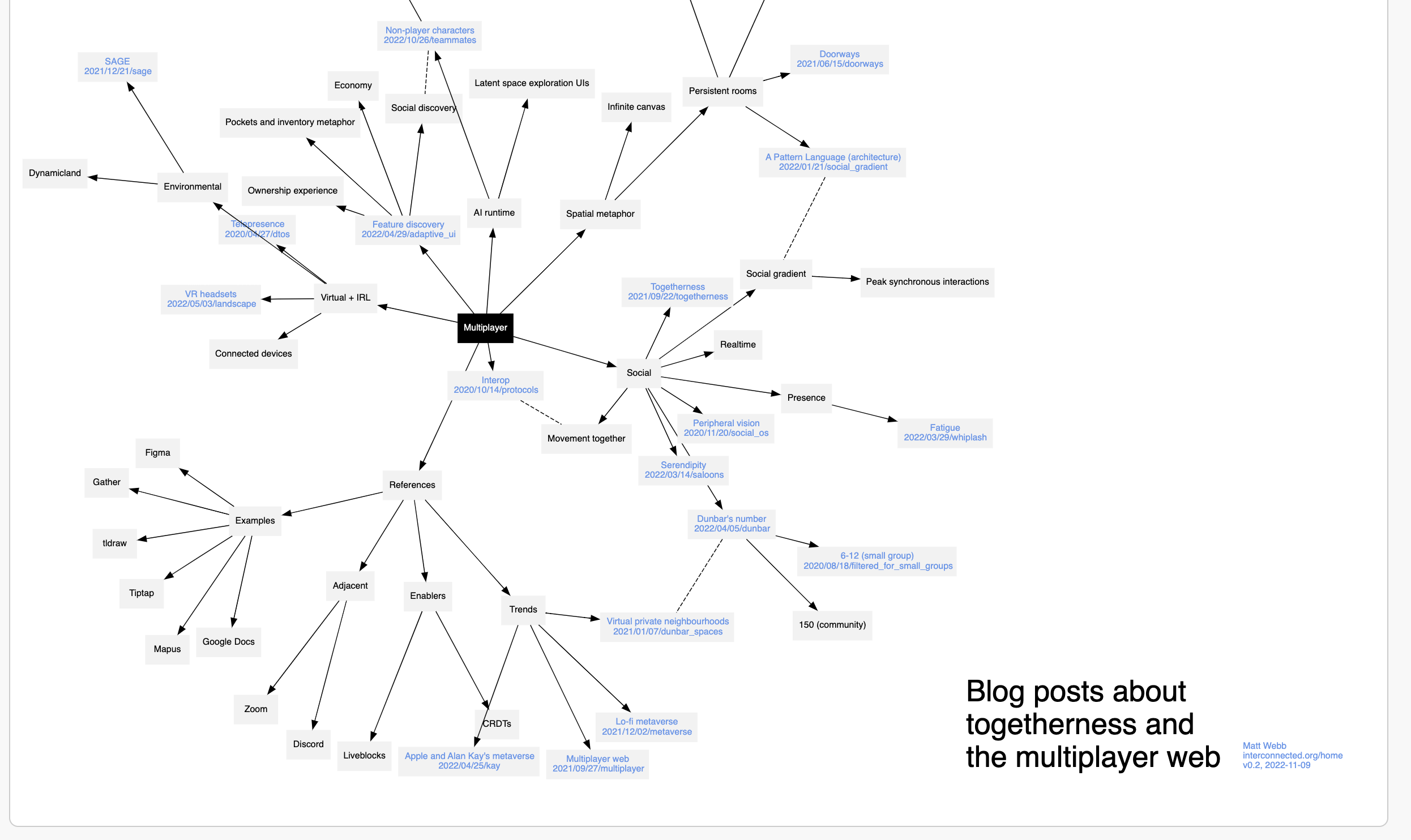
Matt Webb wrote a great piece on his “blog map”: writeup / map

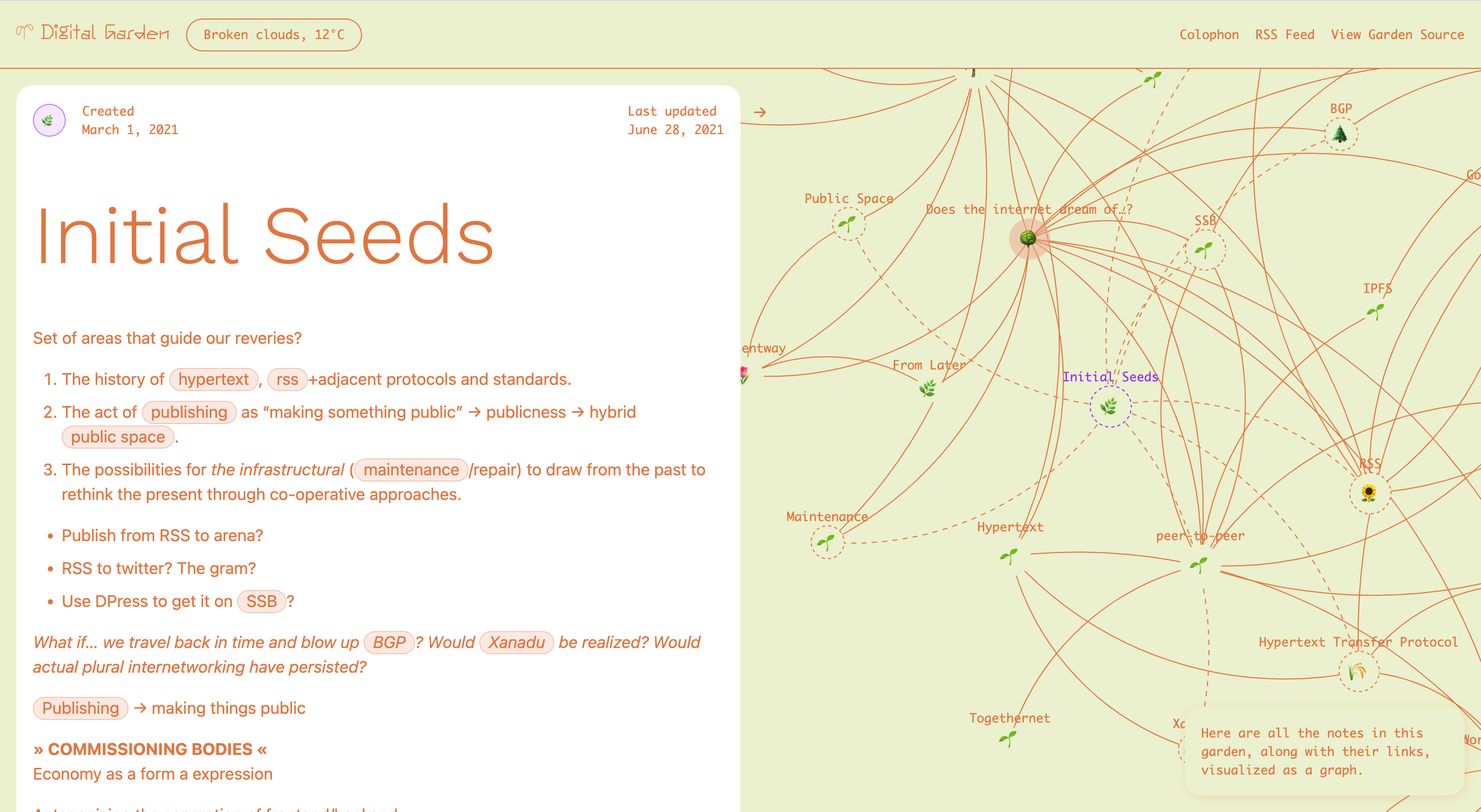
Hypha.coop have a great digital garden with a lovely connected map:

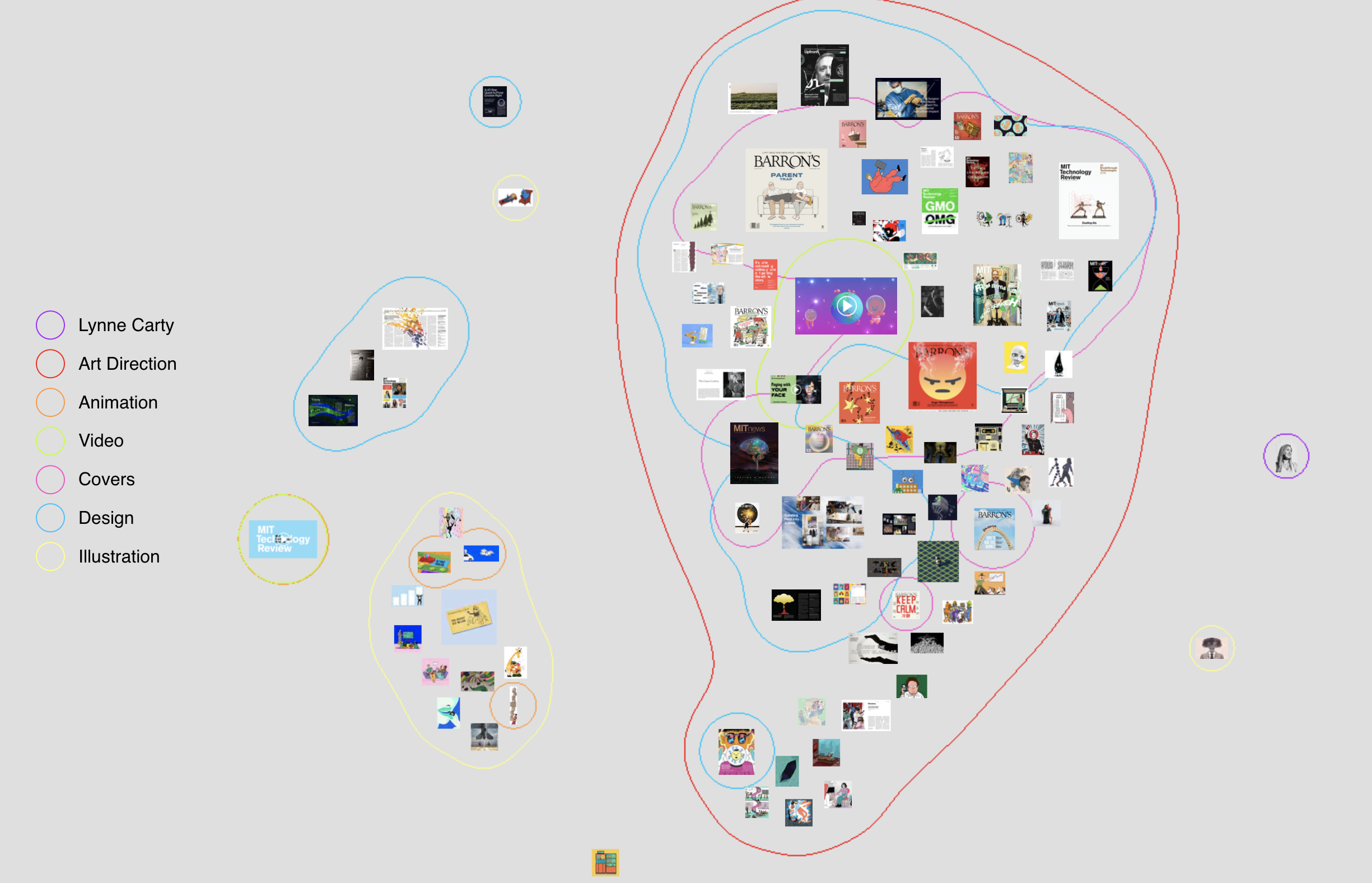
Lynne Carty has as magical moving, animated diagram/map thingy!

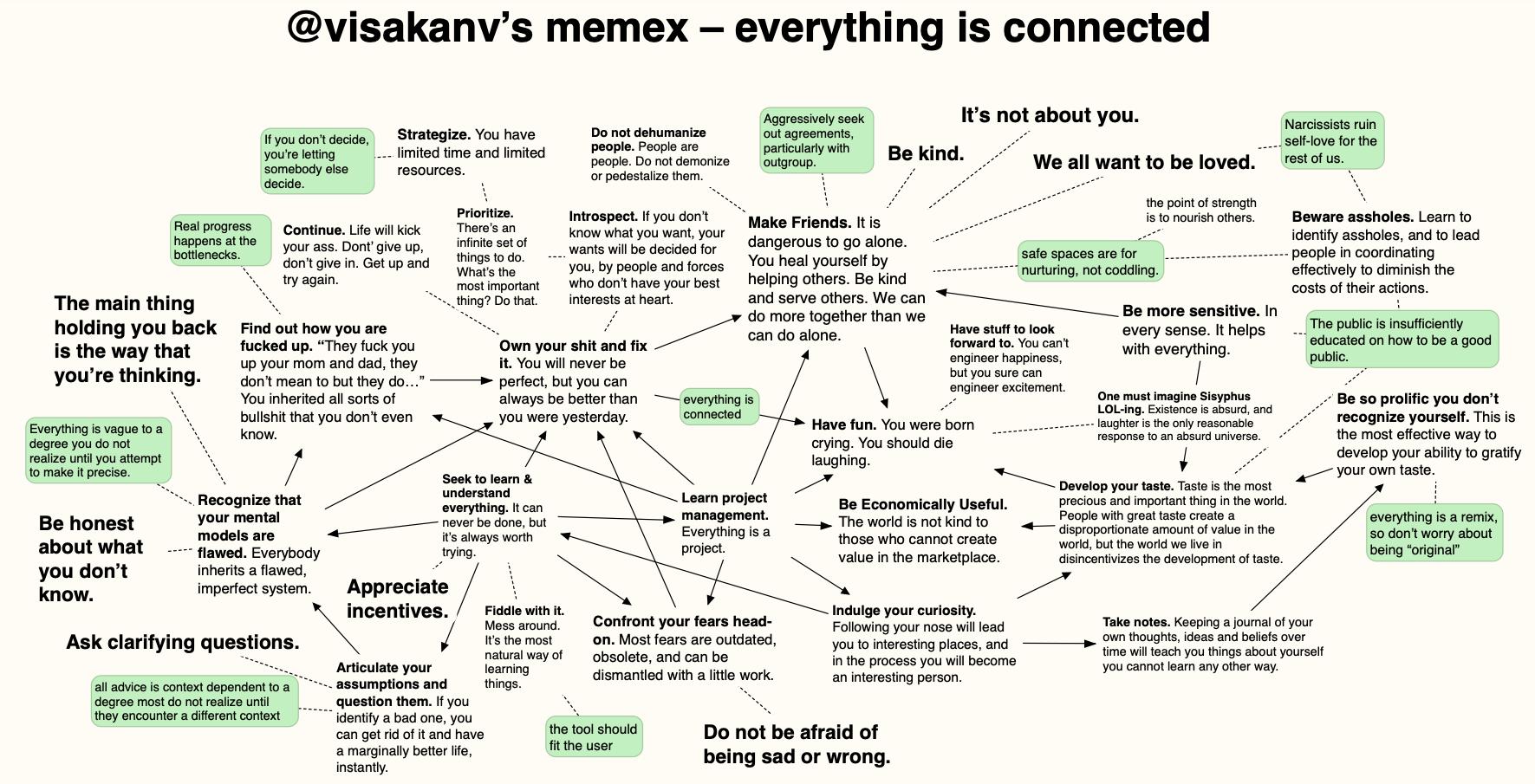
Visa has his Memex diagram of a kind of grand master plan (currently a PDF but hey Visa if you’re reading this let’s make a webpage version together!)

Weiwei Xu has a magical visual essay format:

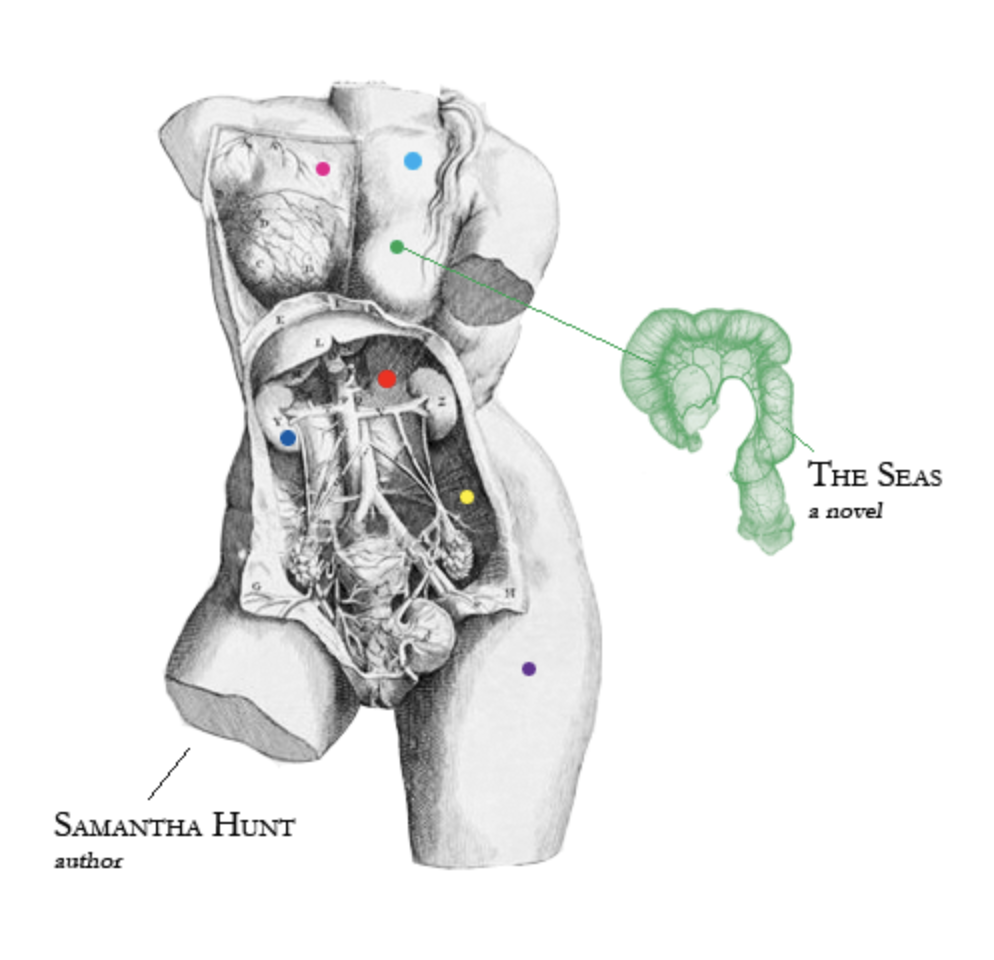
One of my favorite authors Samantha Hunt has a clickable…. insides? On her website.

I love all of these examples - and there’s a ton of ways of trying to make them… I want to show you my way because it’s super easy and allows for some really creative designs using the power of Figma.
How to Make One using Figma + SVGs + CSS

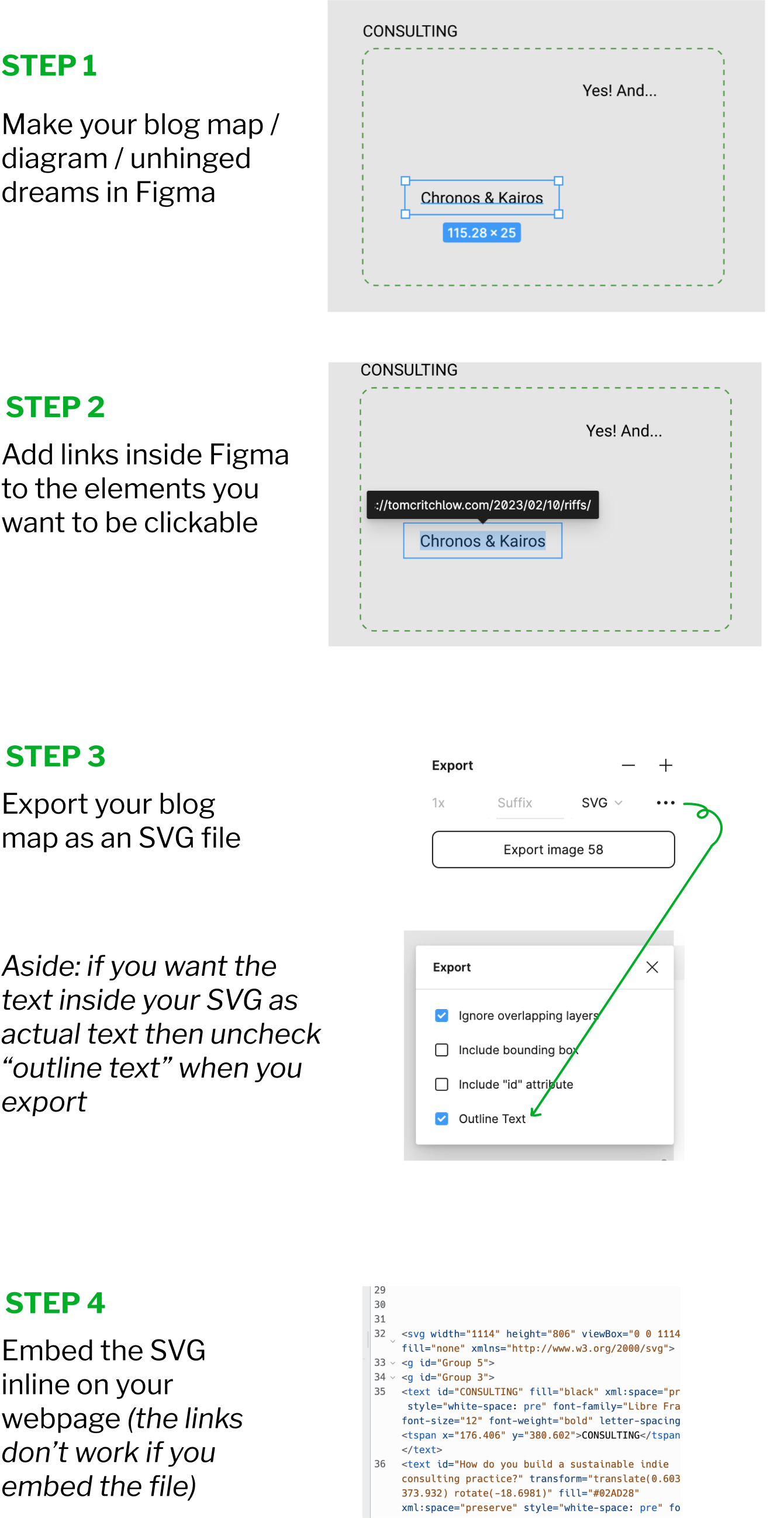
Making an SVG with clickable links is very easy. In summary:
- Make a cool shape / visual / diagram in Figma
- Add link to the shapes or text in Figma
- Export the SVG
- Embed on your webpage
- Style with CSS
That’s it!
A couple of gotchas:
1) If you want the text to export as text, not as an image in the shape of text then you need to uncheck “outline text” when exporting the SVG from Figma.
2) For the links in the SVG to be clickable you need to put the SVG inline on your webpage, not linked as a file. I think browsers do this for security reasons.
What about mobile?!
Ugh. Putting our grubby little fingers all over our grubby little screens. Yes, well I’m sure there’s a “real” way to do this but I just use breakpoints to swap out the SVG for a mobile-sized one… Yes it’s a bit of a hack but it seems to work ok? If anyone has a better idea please let me know!
Traversing the Blog Maps
Hey, here’s a wacky idea. What if a bunch of us made these kinds of blog maps and then somehow wired them up together so that you could kind of walk across the map?
You know, auto-generating an SVG file from a database (ahem, a spreadsheet) wouldn’t be that hard… Maybe there’s a way to autogenerate some kind of map/web/diagram that spans a few sites at once?
And, for the motivated reader - once you have everything as an SVG you can style it with CSS and make it interactive with JS to your heart’s content - so you if you want to show/hide or add interactions or movement to your SVG it’s as easy as adding a few lines of javascript…!
Let’s make weird stuff together. If you make something fun - hit me up @tomcritchlow, I’d love to see it!
This blog is written by Tom Critchlow, an independent strategy consultant living and working in Brooklyn, NY. If you like what you read please leave a comment below in disqus or sign up for my Tinyletter.
from Hacker News https://ift.tt/WjLZvHl
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.