A better way to do remote presentations A few months ago I wrote an article about a strategy I had tried when giving a talk via videochat. Typically:
I thought I had done it a better way:
This, I thought, had several advantages:
When I brought this up with my co-workers, some of them had a very good objection:
Fair enough! I have done this. If you package your slides with page-turner, one instance becomes the “leader” and the rest are “followers”. Whenever the leader moves from one slide to the next, a very simple backend server is notified. The followers periodically contact the server to find out what slide they are supposed to be showing, and update themselves accordingly. The person watching the show can sit back and let it do all the work. But! If an audience member wants to skip ahead, or go back, that works too. They can use the arrow keys on their keyboard. Their follower instance will stop synchronizing with the leader's slide. Instead, it will display a box in the corner of the page, next to the current slide's page number, that says what slide the leader is looking at. The number in this box updates dynamically, so the audience person always knows how far ahead or behind they are.
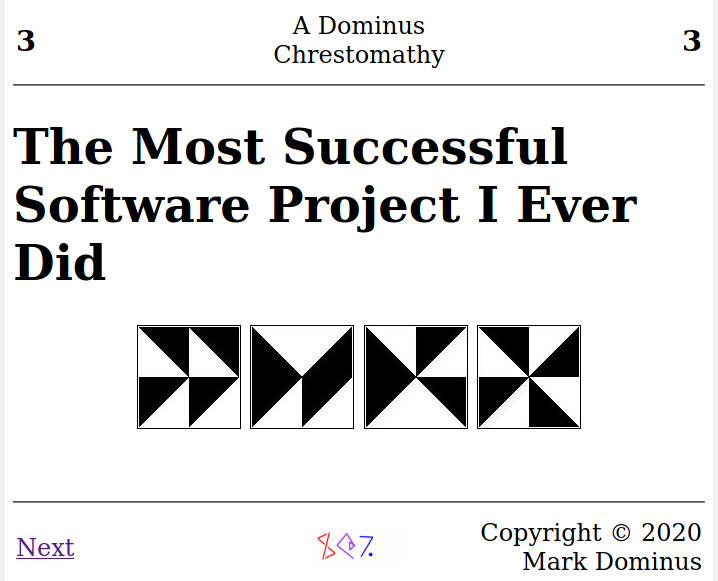
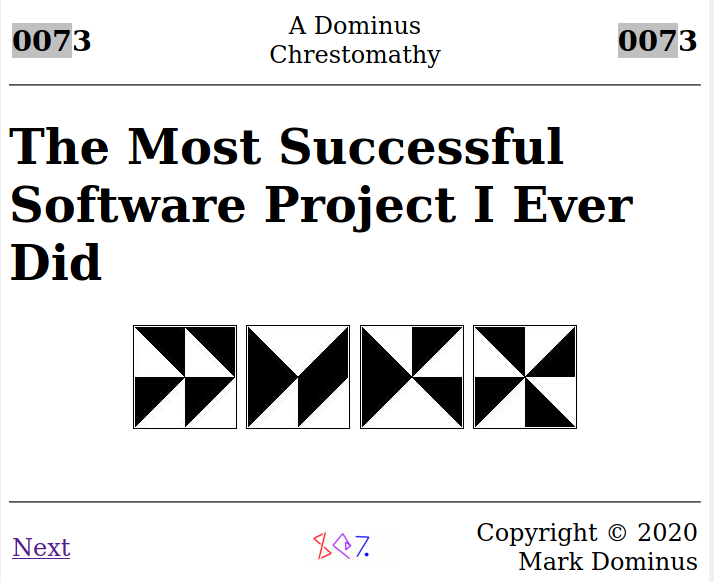
At left, the leader is displaying slide 3, and the follower is there also. When the leader moves on to slide 4, the follower instance will switch automatically. At right, the follower is still looking at slide 3, but is detached from the leader, who has moved on to slide 007, as you can see in the gray box. When the audience member has finished their excursion, they can click the gray box and their own instance will immediately resynchronize with the leader and follow along until the next time they want to depart. I used this to give a talk to the Charlotte Perl Mongers last week and it worked. Responses were generally positive even though the UI is a little bit rough-looking. Technical detailsThe back end is a tiny server, written in Python 3 with Flask. The server is really tiny, only about 60 lines of code. It has only two endpoints: for getting the leader's current page, and for setting it. Setting requires a password. The front end runs in the browser. The user downloads the front-end script, The On page switching, a tiny amount of information is stored in the browser window's If you want page-turner to display the leader's slide number when the follower is desynchronized, as in the example above, you include an element with class The password for the to or whatever. Many improvements are certainly possible. It could definitely look a lot better, but I leave that to someone who has interest and aptitude in design. I know of one serious bug: at present the server doesn't handle SSL, so must be run at an Source code downloadPatches welcome. LicenseThe software is licensed under the Creative Commons Attribution 4.0 license (CC BY 4.0). You are free to share (copy and redistribute the software in any medium or format) and adapt (remix, transform, and build upon the material) for any purpose, even commercially, so long as you give appropriate credit, provide a link to the license, and indicate if changes were made. You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use. Share and enjoy. [Other articles in category /talk] permanent link |
from Hacker News https://ift.tt/35T1STc


No comments:
Post a Comment
Note: Only a member of this blog may post a comment.